One of the most common problems Gravity Forms users encounter is sending user data from one form to another. Gravity Forms supports this type of functionality out of the box by allowing fields to be populated dynamically and sending the data via a query string. However, this can quickly become difficult to manage when transferring user data for more than a handful of fields. And, because the data being sent to the form is in the URL, there’s nothing to stop the user from changing it before it gets sent to the second form.
With [Easy Passthrough](/plugins/easy-passthrough/), we can send the user data to the second form in a matter of minutes.
### Form Setup
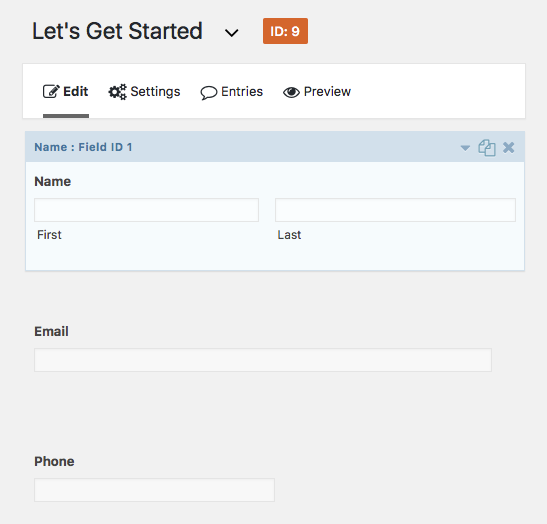
In this scenario, we are going to have two forms. The first form will be a simple “Let’s Get Started” form, intended to be an initial lead capture, containing name, email and phone fields.

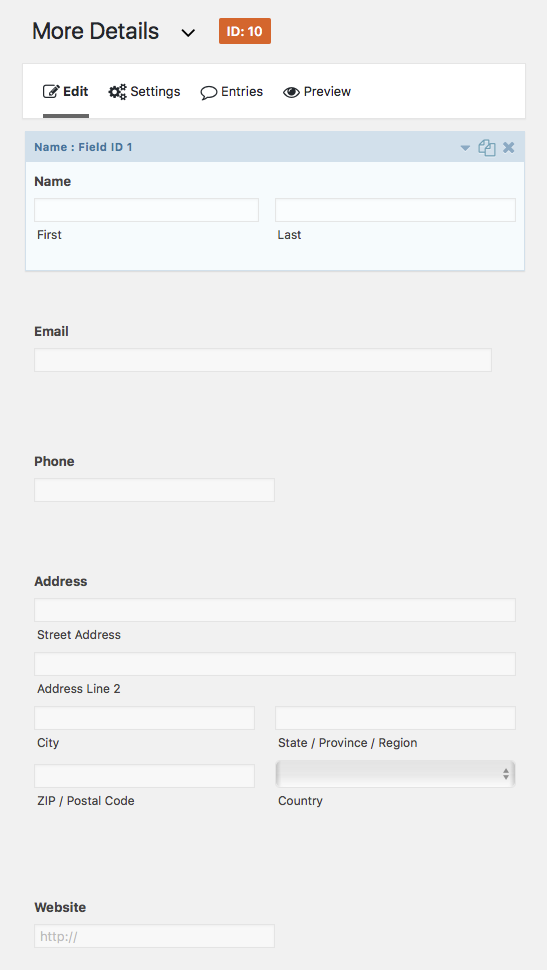
Our second form, titled “More Details”, will be a more in-depth lead capture form that, in addition to getting the user’s name, email and phone, will also get their mailing address and website URL.

### Transfer User Data
Now that we have our two forms configured, we need to setup [Easy Passthrough](/plugins/easy-passthrough/) to send data from our “Let’s Get Started” form to our “More Details” form.
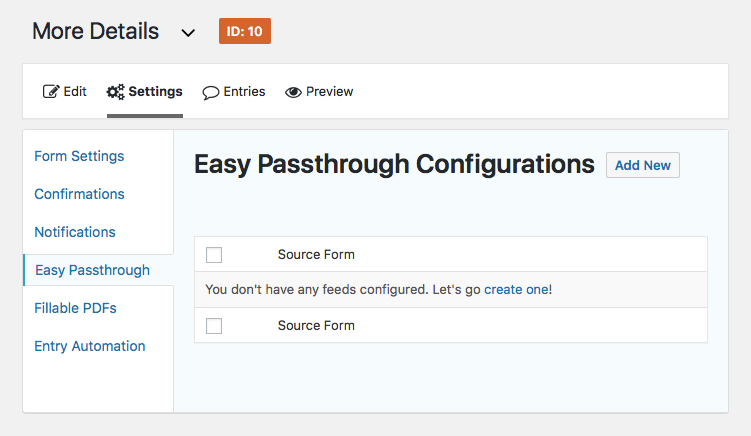
Under the Settings tab in the “More Details” form, we’re going to click into the [Easy Passthrough](/plugins/easy-passthrough/) section and click the “Add New” button to create a new Easy Passthrough configuration.

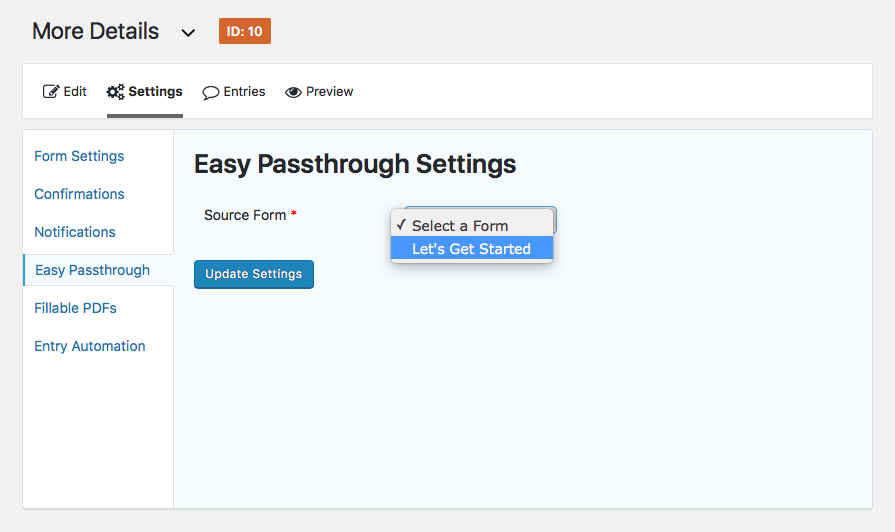
Next, we’re going to select the “Let’s Get Started” form as our Source Form, or the form who we want to transfer the user data from.

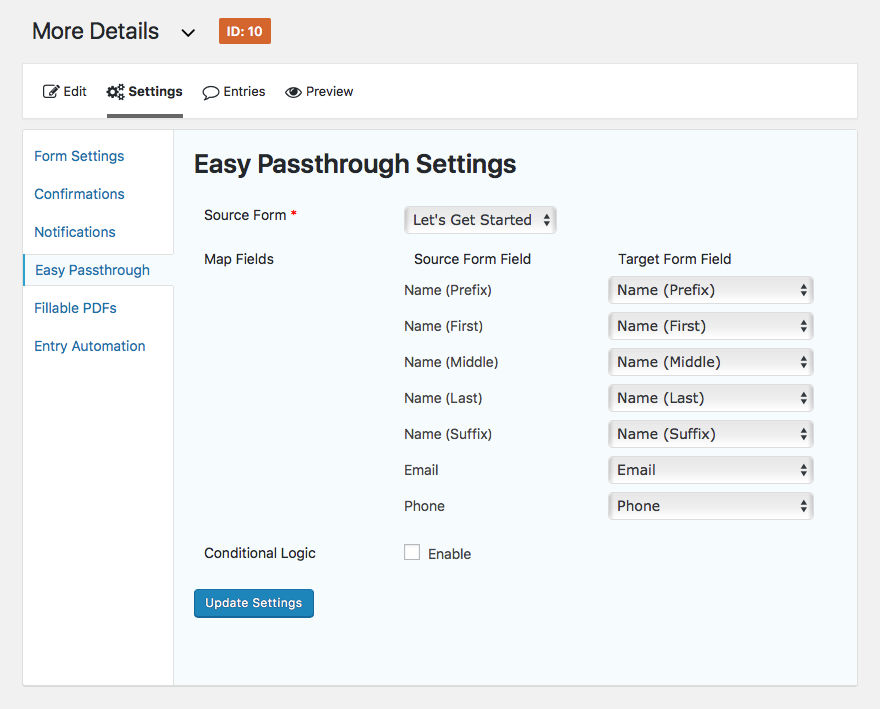
Now, we map which fields from the Source Form (“Let’s Get Started”) we want to transfer the user data to on the Target Form (“More Details”).

If needed, we can setup conditional logic to only transfer the user data if it passes certain conditions, like only transfer user data if the phone number starts with a specific area code.
Click the “Update Settings” button and we’re done! We’ve now created an Easy Passthrough configuration.
### We’re Done!
While the user browses around our site, any time they fill out a Gravity Forms form, a reference to their entry is stored in their browsing session. If they view a form that has [Easy Passthrough](/plugins/easy-passthrough/) setup, the data will automatically be populated into the form. No messy query strings! No keeping track of what fields are setup for dynamic population!
[Experience Easy Passthrough for yourself today!](/plugins/easy-passthrough/)